
Editing Minima
I had already prepared a mood board, a color palette and selected a font. Today was time to figure out how to apply changes to the minima theme.
From the research I did, there are many different ways of approaching customizations to the theme. I went with this method (works for me for now - might change it in the future):
- I downloaded the _sass folder from the minima “2.5-stable” branch in the remote repo.
- I put that folder in the corresponding location in my repo. Any file in my repository matching name & location with the theme original file will be used instead of the theme’s default file (same logic applied here).
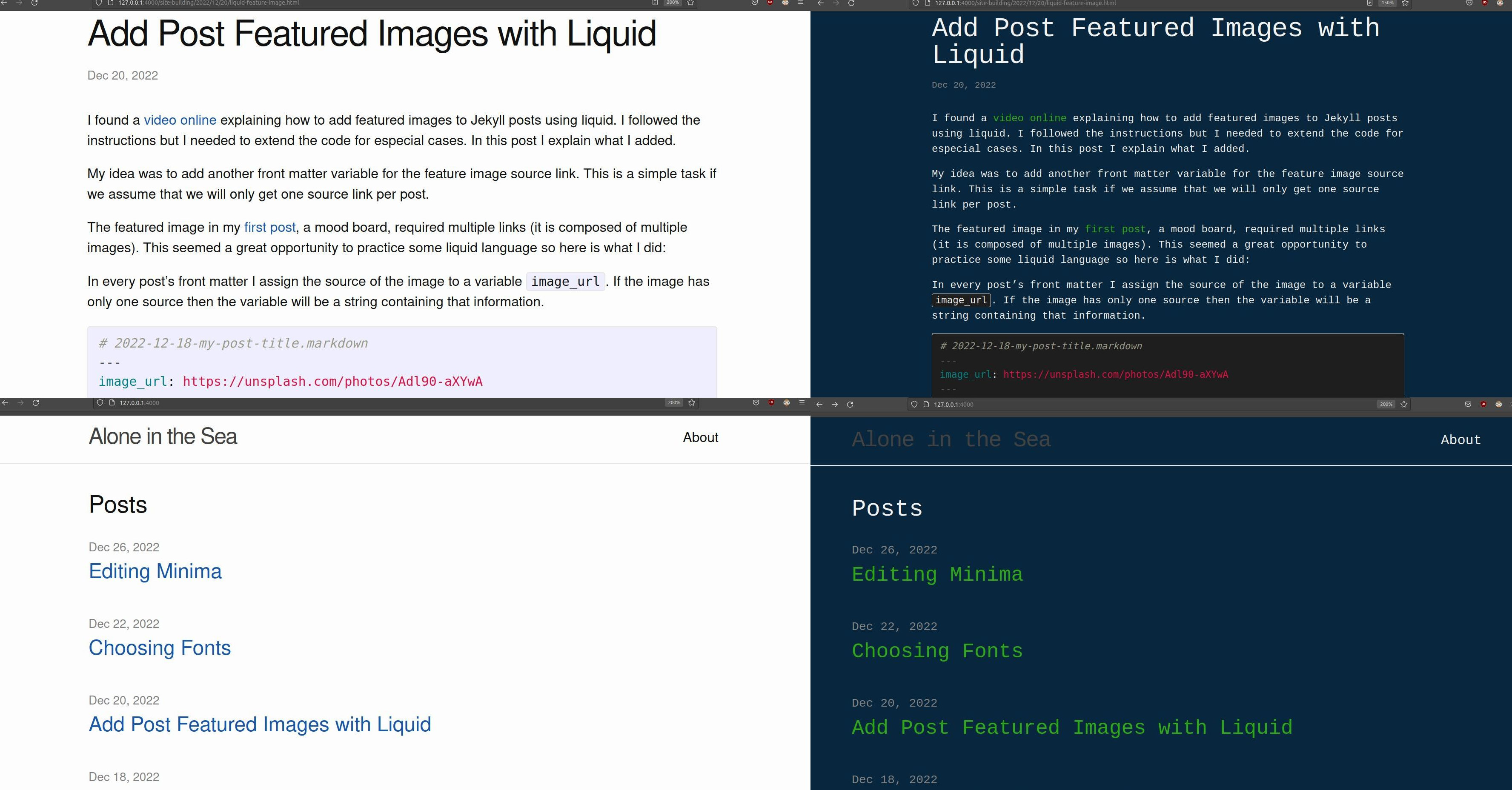
- I applied changes to font, text and background color in _sass/minima.scss, and to code formatting in _sass/minima/base.scss.
I am starting to see the feel of the mood board in the site. Still far away from having the design completed.
I think I might not be doing the css changes in the strictly most orderly way. But I will come back to it soon and improve it. Today it just feels great to see some changes in the style.